WAVE Accessibility Evaluation Tool
About WAVE
The WAVE Accessibility Evaluation Tool is a free application published by WebAIM (Web Accessibility in Mind) which has provided web accessibility solutions for many years. It is based out of a non-profit group for the Center for Persons with Disabilities at Utah State University. This is the tool that is used by the Office of Civil Rights to check web pages for accessibility issues.
WAVE cannot tell you if the web content is fully accessible. It is only a tool to assist in evaluating the accessibility of the web content. It is not capable of checking everything. Do not assume that because the page has no errors that the page is accessible.
This document will guide you through how to access and run the WAVE tool.
WAVE Accessibility Evaluation Tool Instructional Video - see video on their page (new window)
Editing the Content
When working on editing the content to make it compliant, open up 3 windows or tabs. The first window should be the content editor. The second window should be the WAVE tool. The last window should be the live web page that is being edited. Copy the address of the live page that is being edited. Paste it into the WAVE tool window. Run the WAVE tool to see what errors or issues you might have to still fix. Go back to the content editor and keep working on the page and checking the live page and the WAVE tool until all errors and alerts are fixed.
Accessing the WAVE Tool
There are two different ways to access the tool. The Chrome or Firefox browser is recommended for using this tool.
Website
WAVE Accessibility Tool is located at http://wave.webaim.org/ (website address)
Plugins
WAVE Accessibility Plugins (Chrome and Firefox are supported)
Running the WAVE Tool
To run the WAVE Tool using the website:
- Go to the WAVE Accessibility Tool website.
- Open a New Window or Tab.
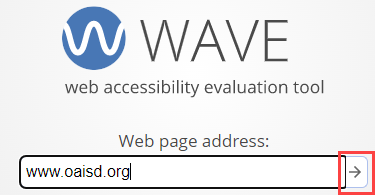
- Go to the website to check. Highlight the address in the address bar at the top.
- Copy the address (Ctrl-C) or Right-Click and Copy.
- Go back to the WAVE tool tab or window. Paste the address into the text box on the page.
- Type “Enter” or click the Arrow.
- See the results.
- Click on links to go to other pages from the original address.

To run the WAVE Tool using the Chrome or Firefox Plugin:
- Go to the site to check.
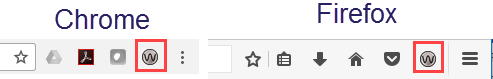
- In the upper right corner of the browser click the icon for WAVE.
- See the results.
- Click on links to go to other pages from the original page.

Analyzing the Results
When analyzing the results, the following areas give different views of the issues.
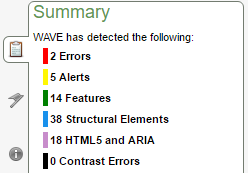
Summary
This shows a summary view of all of the errors.
Red
Errors – these need to be eliminated.
Yellow
Alerts – should try and eliminate as many alerts as possible.
Green
Features – may or may not be issues depending on the feature identified.
Blue
Structural Elements – different informational messages.
Purple
HTML5 and ARIA – typically coding issues.
Black
Contrast – possible contrast issues. Click the Contrast tab for more information.

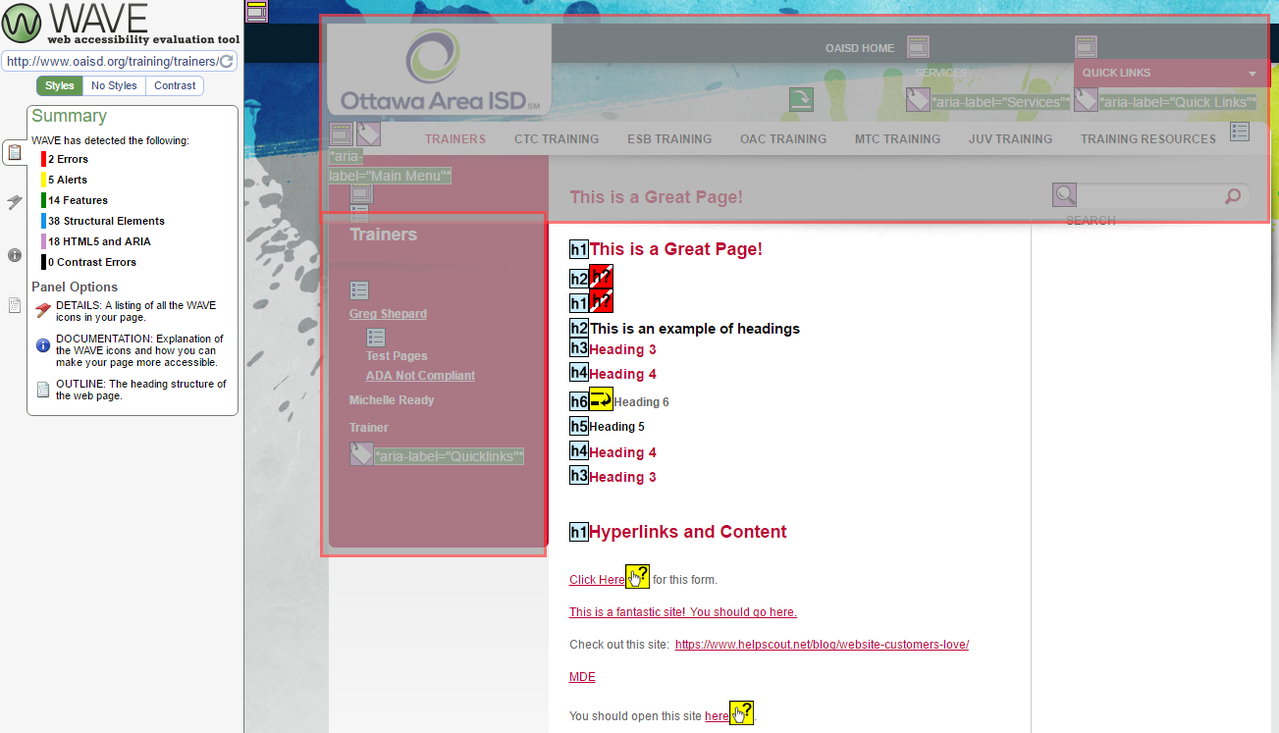
The primary goal of this tool is to have no red errors on the page. The secondary goal is to have no yellow alerts. The flags will be identified on the page as to where these elements are. The areas around the page content (see greyed out area below) can be ignored as it is part of the template and cannot be edited. Remember that the absence of errors DOES NOT mean that your page is accessible. More checking may be needed.
Results Screen

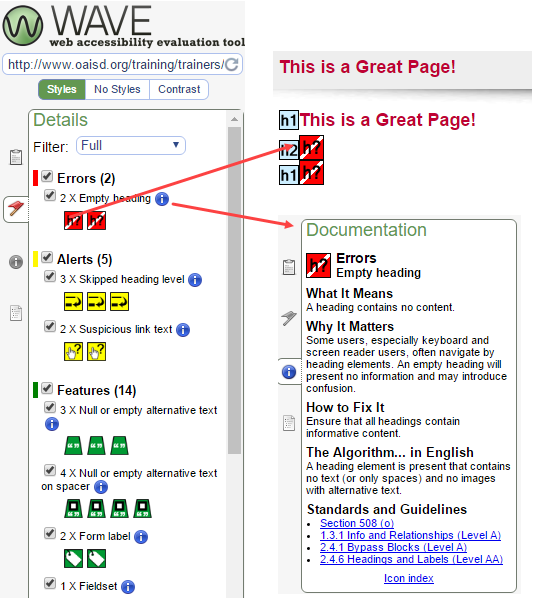
Details
The Details area will summarize the results by the errors and elements. The Filter will allow the selection of what level of accessibility to be checked. There is Full, Web Content Accessibility Guidelines (WCAG) 2.0 AA, Web Content Accessibility Guidelines (WCAG) 2.0 A or Section 508. The target is to be WCAG 2.0 AA compliant. Full can stay selected most of the time, but the others could be selected to see what the differences would be.
Clicking on each icon under details will highlight the element on the page. Clicking the blue “i” icon to the right of each element will present a documentation screen with information on the error and potentially how to fix it.

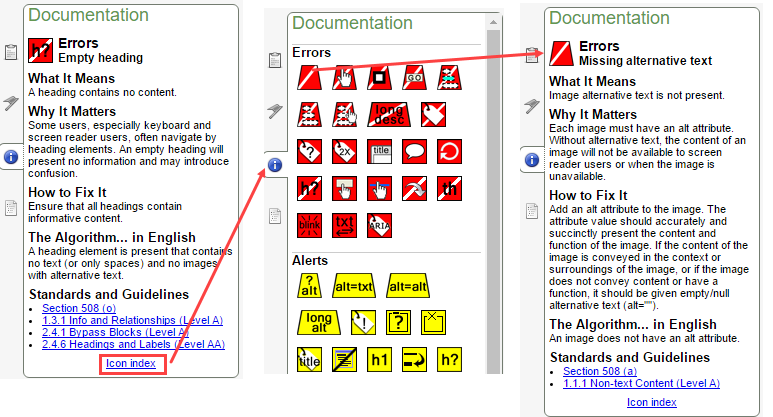
Documentation
This area shows all of the documentation on the WAVE tool. It includes the standards and guidelines and there is an Icon Index that will explain what each one means and how to fix each of those issues. Just click on an icon to see the full details.

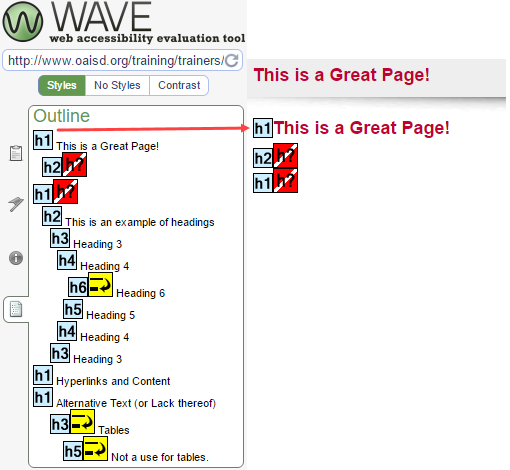
Outline
The Outline will show how the headers flow down the page. Clicking on each header in the outline will show where the header is on the page.

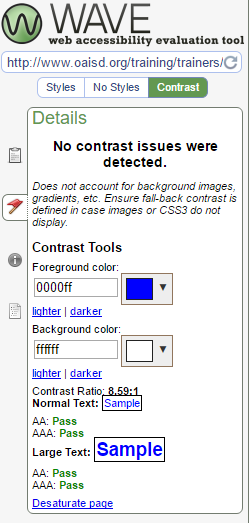
Contrast
The Contrast tool will attempt to show if there are any contrast issues on the page. It cannot detect all of the contrast issues. Each graphic will need to be checked individually. Combined with a Color Picker tool, the colors can be checked for contrast right within the WAVE Contrast tool.