Foxbright ADA Compliance
Page Names and Titles
Make sure that all names, titles, and paths are readable and descriptive.
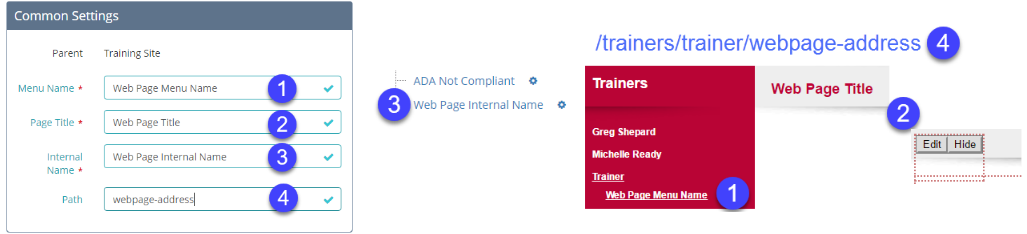
Menu Name
This is the name that initially determines the website address. It will appear on the navigation throughout the website as well. It needs to be descriptive of the page.
Page Title
This sets the Page Title. This appears in the box at the top of the page (grey area for OAISD template) and will be considered the Heading 1 title on the page. This can be edited, but it is recommended that the page title here be the same that is on the page.
Internal Name
This is the display name of the page in the Page Tree view of the Foxbright Editor. This is for display purposes only and it is only seen through the Page Tree for reference purposes.
Path
This is the actual web page address. It is initially filled in and/or changed with the Menu Name. It can be modified, but it is recommended that the Menu Name and the Path stay similar. The Path should be descriptive and use hyphens as “spaces”.

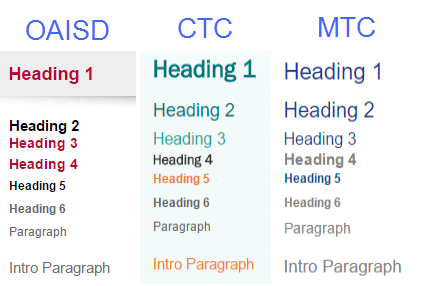
Headings
These are the different Styles that are available. Keep them sequential and do not skip a heading. This will result in a warning when checking for compliance, but readability is greatly reduced if headings are skipped. Readers will index the page based on the headers.

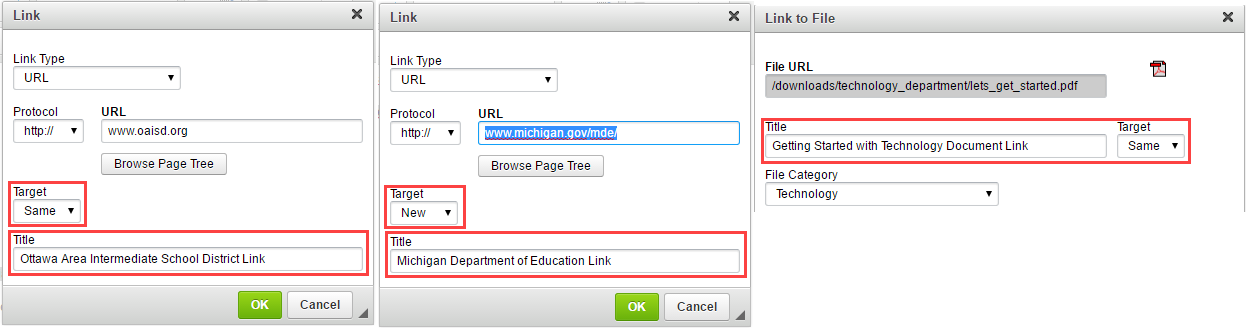
Links
The link itself must be descriptive and it must have a Title. The Title should describe the link. The link name and the Title should NOT be the same. This will flag a warning when checking the page.

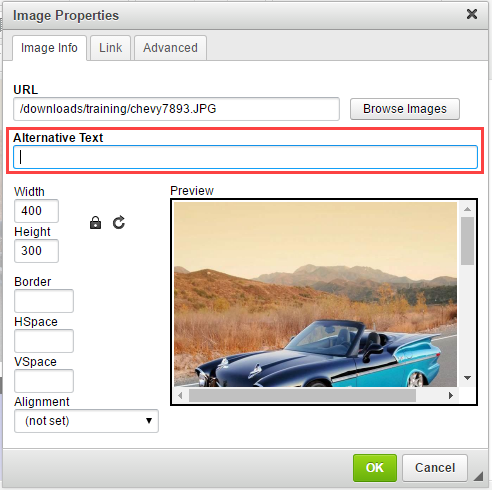
Alternate Text
Make sure that every graphic has alternate text associated with it. If no Alternate Text is defined, it will default to “decorative” image. It will not give an error or warning, but will not tell someone the details of the graphic otherwise.

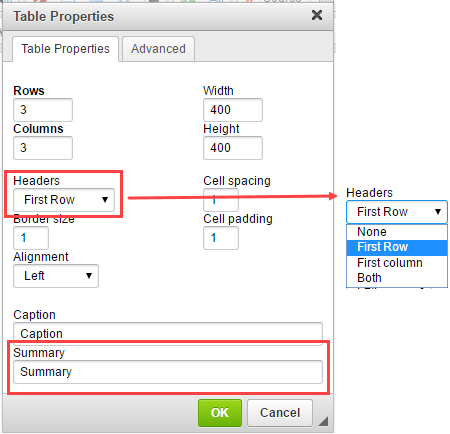
Tables
Avoid tables as much as possible. Tables should ONLY be used to display tabular information and never be used for formatting. If a data table is used, make sure that the header row is turned on and defined. The Summary text should be filled in as it will describe the contents of the table. The Caption can only be entered once and cannot be changed after that.